Hotdoor Multipage 3 For Mac
Each month reviews some of the best plug-ins and XTensions on the market. Most of the mentioned products can be purchased through. PayPal Wizard for GoLive Transmit Media has a free PayPal eCommerce Extension for GoLive that provides a wizard to easily create PayPal payment buttons from within GoLive. Download it from. Symbol Power in Illustrator Sapphire Innovations’ Symbol Paint vol. 8 ($12) is a plug-in for Illustrator 10 for Mac OS X that lets you paint with Symbols made from text, paths, gradients, patterns, or images.

It includes a selection of symbols, and can also be used with the symbols included in Illustrator. Symbols can be automatically sized, twisted, flipped, shifted up and down, and rotated, either regularly or randomly. The result can also be exported to Flash or SVG format.
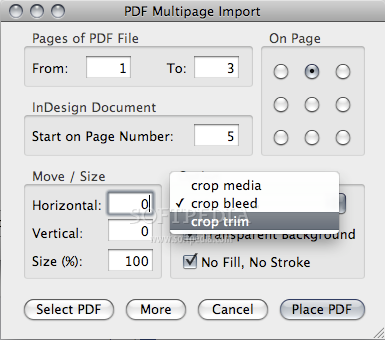
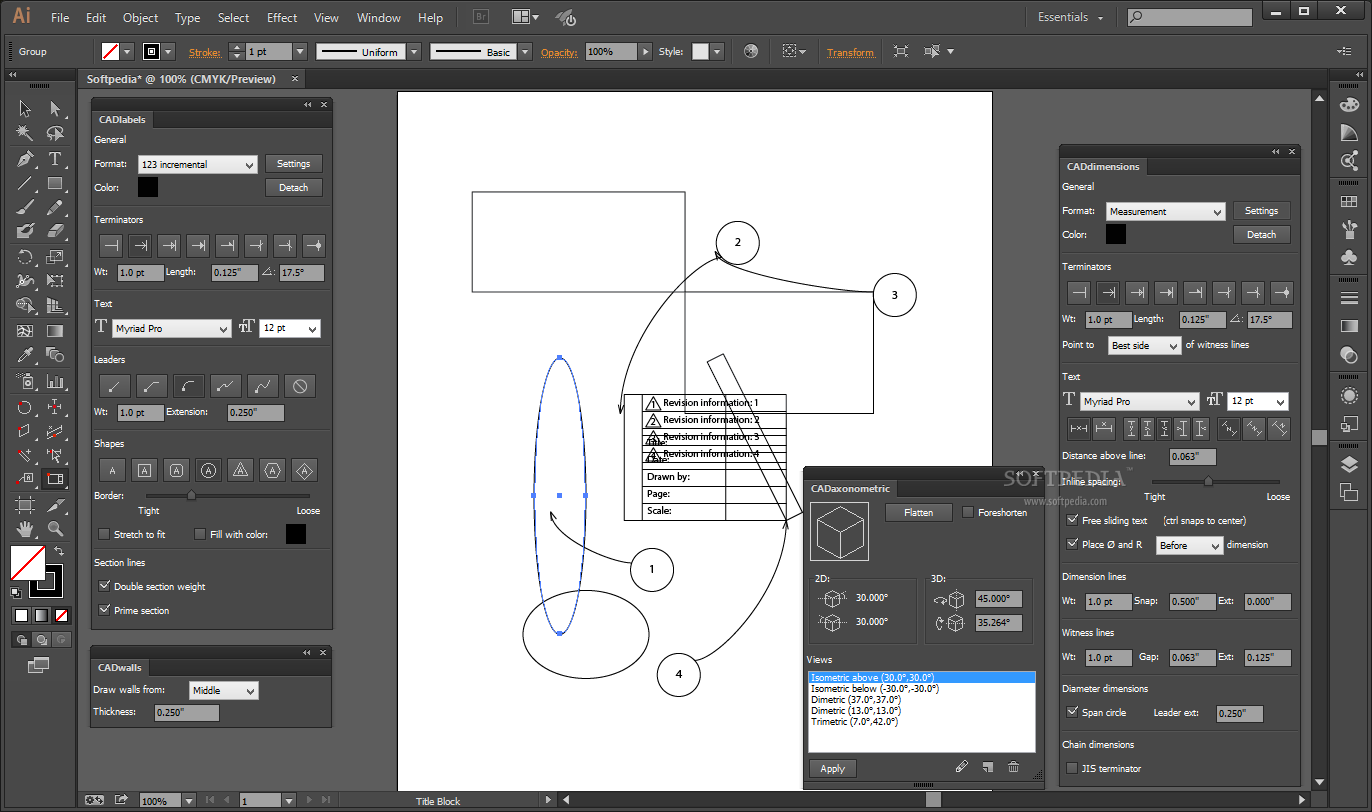
Multiple Pages in Illustrator Hot Door MultiPage ($49) fills a longstanding need in Adobe Illustrator: multiple pages. This plug-in for Illustrator 9 lets you create as many pages as you’d like, using Master Pages if desired, and even export multiple-page PDF files. Import XPress Tags into InDesign Late Night Software’s Tag-On ($149) is a plug-in for InDesign that lets you import XPress Tagged text from QuarkXPress.

To use it, you export your text from a QuarkXPress document in XPress Tags format, then import it into an InDesign document. Tag-On also supports AppleScript for automation. Complex Style Sheets Techno Design’s MultiStyle II ($99) is a plug-in for InDesign, as well as an XTension for QuarkXPress 3, 4 or 5, that lets you define a complex style sheet based on an existing paragraph, then apply it to new text. For example, a large bold product name followed by a smaller italicized description, followed by a price in a different typeface — this could be a style. Instamatic & Tape Effects Auto FX’s DreamSuite ($199) is a remarkable image tool that functions either as a Photoshop-compatible plug-in or as a standalone application.
It offers eighteen professional-quality effects, including photo borders such as 35mm frames, Instamatic prints, and old-fashioned photo edges, with control over depth and age. Another effect, Tape, lets you add fake strips of several kinds of tape to the edges of your image. See their website for excellent examples. DreamSuite runs natively in Mac OS 9 or X.
Import 3D Models into Photoshop Vertigo 3D Dizzy ($49) is a plug-in for Photoshop that imports QuickDraw 3D models, allowing you to change a model’s size, orientation, and position, and apply texture maps and lighting. It includes 500 3DMF models.
Whether you’re creating an infographic, an informative online help file, or any other type of PDF document, it’s useful to know how to create a multi-page PDF if you’re using Photoshop. Thankfully, the process is very straightforward. There are some requirements that must be met to ensure the presentation appears clearly, but we’ll go over these and the steps necessary to make a proper PDF in Photoshop below. Creating a Multi-Page PDF in Photoshop To begin with, you’ll need to create each page of your PDF file individually. Every page should be a separate Photoshop.PSD file.
You can save each file as a.PSD so that you can edit each page separately in the future if needed. The resolution you choose is very important. The typical A4 print size is a good dimension to use for PDF, so we’ll opt for that in this guide. If you want to print the PDF, you can use 300 DPI (dots/pixels per inch). The resolution for this would be 2480 pixels x 3508 pixels. If you want to upload the PDF online, it is advised that you choose a lower resolution to keep the overall file size of the PDF more manageable.
72 DPI is a common choice. For this, the resolution would need to be 595 pixels x 842 pixels. If you want to add more content to a page, you can increase the pixel height. (Use Alt+Ctrl+C.) Just make sure you do not increase the width. It’s important the width stays the same on every page, otherwise the layout of your PDF will be impacted.
Once you have created each page at the right resolution, you can follow the steps below to create a multi-page PDF. Step 1: Save each.PSD file in the same folder. Step 2: For easy management, save each page as Page1, Page2, etc.
Step 3: Next, go to File, then Automate, then PDF Presentation. Step 4: Click Browse on the new pop-up. Step 5: Hold Ctrl and click on each.PSD file you’d like to add.

Step 6: Click Open When you are ready, click Save to create the PDF file. You can drag each file up and down in the list to change their position if needed. Make sure to choose Multi-Page Document under the output options section before clicking save. You can now choose where to save your PDF file.
Finally, you’ll have a number of options for customizing the output of the PDF file. For example, you can use the compression tab to minimize the PDF file size by sacrificing image quality. For now, you can click Save PDF. Your PDF file will now be created!
You can double click the file to open it in your web browser or PDF reader application. Here is a look at our test file: Notice how all pages are displayed with the same zoom and layout, despite one page being taller. If you have an issue with some pages not displaying correctly, you must ensure the pixel width of each PSD page file is exactly the same. If you ever need to edit your PDF, you must edit the PSD for the page you’d like to make changes to. After that, you’ll need to follow the steps listed above once more to re-create the PDF presentation with the newly edited page. Conclusion You should now know how to create a multi-page PDF in Photoshop. We hope that this guide has proven to be useful. Have any questions about the process?
Hotdoor Multipage 3 For Mac Free
Lets us know and we’ll be happy to help.
Top Articles
- Eazydraw.com Website Info: Eazydraw For Mac
- Gin Rummy Pro For Mac
- Entered Pro License Key For Mac
- Is There A Resume Template In Microsoft Word For Mac
- Turbo Fire 2 Customizer For Mac
- Share Naruto Shippuden Game For Mac
- Traktor Download For Mac
- College Essay Writing Zero
- Ladda Ner Programvara: Weblight For Mac
- Mediatap For Mac
- Quickflix For Mac
- Mailbird Alternative For Mac
- Devnagri Hindi Fonts Free Download For Mac
- Photobulk 2 Review: Swiss Army Knife For Mac
- Onscripter Launcher And Binary For Mac
- Download Movies Free Online For Mac
- Trademe Golf Drivers For Mac
- Woohooor Openoffice 1.1.2 Released For Mac
- Gallery Of Production And Data Analysis Free Creative Resume
- Atheros Communications Wireless Driver For Mac
- Professional Resume Builder Service Online
- Ev Dh1a Drivers For Mac
- Free Lynda Com Up And Running With Evernote For Mac
- Handel Forex Hnefoss: Free Forex Trading Programvare For Mac






